[tui.editor] 사용해보기(feat.CDN)
Html에 tui.editor를 넣어보자!
웹 브라우저에 띄어보기
tui-editor 불러오기
tui editor를 가져오기 위해서 CDN을 이용했습니다. CDN을 이용하여 tui-editor를 가겨오는 방법은 아래 링크를 참조하시기 바랍니다 :D
CDN(Contents Delivery Network)으로 설치하기!
html에 띄우기
html <head>에 CDN을 사용한 후에 editor를 불러오는 코드를 위해 scripts.js 파일을 생성하여 아래와 같이 선언했습니다.
<script src="scripts.js"></script>
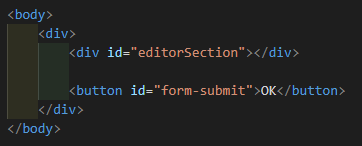
그 다음, editor를 넣을 <div>를 생성합니다.
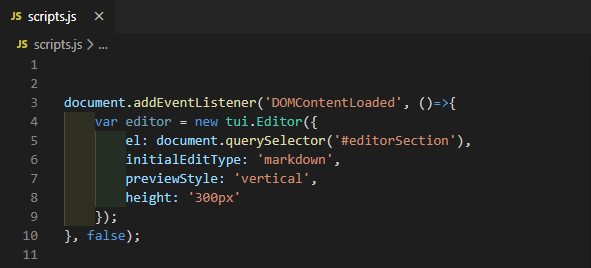
element의 id를 이용해 editor를 넣어주기 위해 DOMContentLoaded에 리스너를 통해 editor를 다음과 같이 추가해줍니다.
tui.Editor 인스턴스의 el, initialEditType, previewStyle과 같은 option들은 이후에 자세히 알아보도록하겠습니다.
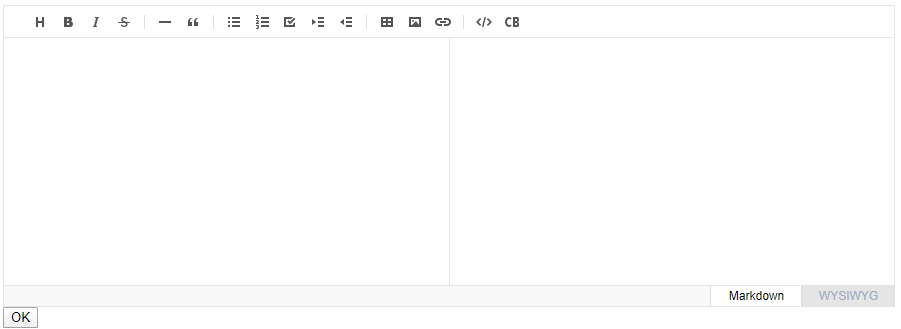
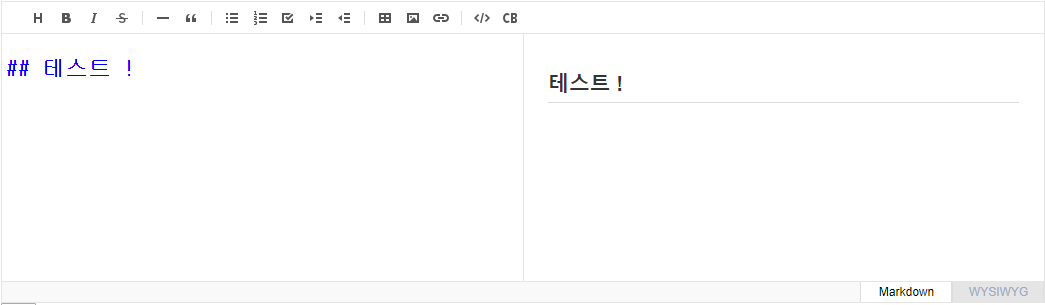
저장을 하고, 크롬 브라우저를 띄우면 아래와 같이 editor가 나타날 것입니다.
Content 다루기
tui-editor의 content는 기본적으로 두 함수를 통해 얻어올 수 있습니다.
editor.getHtml() // html로 content 얻기
editor.getMarkdown() // markdown으로 content 얻기
다음 예제를 통해 어떻게 얻어지는 살펴보겠습니다.
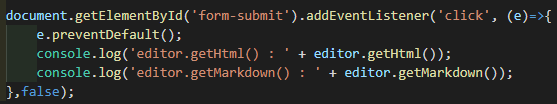
먼저, 버튼을 클릭시 console로 getHtml()과 getMarkdown()에 대한 값을 출력하도록 리스터를 하나 만들었습니다.
다음과 같이 텍스를 입력 후 결과를 보도록하겠습니다.
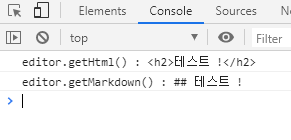
F12를 눌러 Console 창을 확인해보시면, 각 함수에 따른 결과를 볼 수 있습니다.

getHtml()과 getMarkdown() 함수를 이용하면 쉽게 editor의 내용을 추출할 수 있습니다.
참고
TOAST UI Editor - TOAST UI Editor






댓글남기기